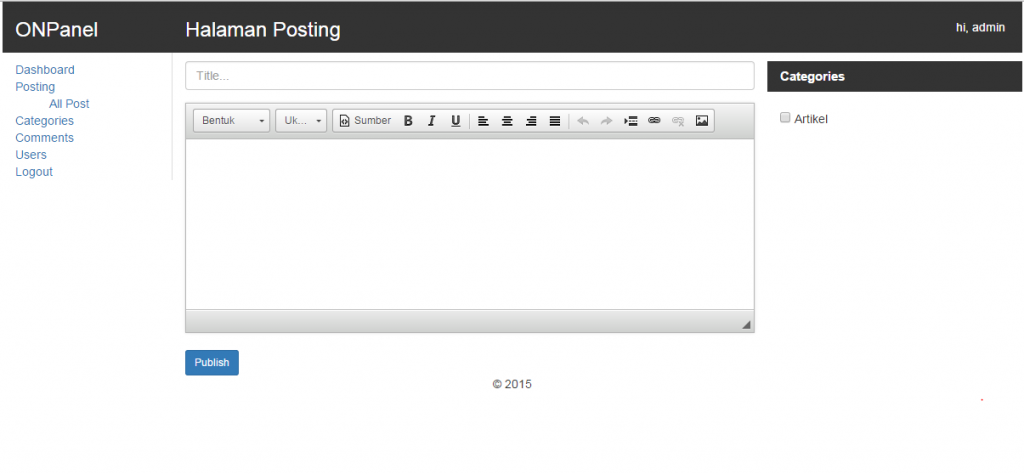
Onphpid – Membuat halaman posting untuk web adalah bag. Ke 6 dari tutorial php cara membuat website, agar website yang kita buat memiliki form input posting artikel seperti blogspot atau wordpress. Lagi-lagi kita akan memanfaatkan plugin dari luar, plugin Text Editor atau WYSIWYG editor dengan nama CKEditor.
CKEditor adalah Plugin gratis dengan fitur yang memungkinkan kita menulis artikel di dalam website seperti menulis artikel di dalam ms word sangat simple pokoknya. WYSIWYG atau What You See Is What You Get adalah istilah yang digunakan Text Editor untuk menunjukan apa yang kita tulis di Form input artikel itu sama dengan hasil ketika artikel itu disubmit (publish), jika kalian pernah bermain dengan blogspot atau wordpress pasti sudah tau seperti apa form untuk menulis artikel tersebut.
Baca Juga Tutorial Sebelumnya : cara membuat website | halaman login
Atau Lihat Tutorial Cara Membuat Website Lengkapnya
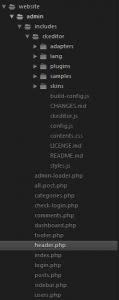
Dengan bermodalkan CKEditor dan kode-kode PHP plus HTML kita akan membuat halaman posting ini sebagai halaman untuk menulis, menghapus atau merubah artikel di dalam website kita. Pertama silahkan download CKEditor di situs resminya ckeditor.com pilih yang Full Package, kemudian buatlah Folder Baru bernama ‘includes‘ di folder admin dan pindahkan folder ckeditor yang sudah diekstrak kedalam folder includes, untuk lebih jelas lihat gambar berikut.
jika sudah kita tinggalkan sejenak ckeditor ini dan beralih pada template halaman admin dengan sentuhan bootstrap. karena pada tutorial yang lalu kita sudah membuat form login dengan bootstrap tentunya kita sudah memiliki file bootstrap di folder assets jadi tinggal kita gunakan saja.
Bagi yang baru mengikuti tutorial cara membuat website ada baiknya kawan-kawan mengikuti tutorial sebelumnya dari cara membuat website untuk pemula.
Pertama buka file header.php di direktori admin dan ganti source code php nya dengan source code php berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<?php // hindari akses langsung ke file ini define('ACCESS','OPEN'); require 'admin-loader.php'; // is_login dapat dilihat di file functions.php // retrun bool (true|false) if (!is_login() && !is_admin()) { header('location:login.php'); exit(); } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Halaman Admin</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="<?=$domain;?>assets/bootstrap/css/bootstrap.min.css"/> <link rel="stylesheet" href="<?=$domain;?>assets/admin.css"/> <script src="<?=$domain;?>assets/jquery/jquery.min.js"></script> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> <script src="<?=$domain;?>assets/bootstrap/js/bootstrap.min.js"></script> <script src="<?=$domain;?>admin/includes/ckeditor/ckeditor.js"></script> </head> <body> <div class="container"> <div class="row"> |
Kemudian buka file sidebar.php di direktori yang sama dan ganti source code php-nya dengan source code php berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php // hindari akses langsung ke file ini if (!defined('ACCESS')) { die('System Cannot Running'); } ?> <div class="col-md-2 sidebar"> <ul class="admin-menus"> <li><a href="<?=$domain.'admin/dashboard.php';?>">Dashboard</a></li> <li><a href="<?=$domain.'admin/posts.php';?>">Posting</a> <ul> <li><a href="<?=$domain.'admin/all-post.php';?>">All Post</a></li> </ul> </li> <li><a href="<?=$domain.'admin/categories.php';?>">Categories</a></li> <li><a href="<?=$domain.'admin/comments.php';?>">Comments</a></li> <li><a href="<?=$domain.'admin/users.php';?>">Users</a></li> <li><a href="<?=$domain.'admin/?logout=true';?>">Logout</a></li> </ul> </div> |
Kemudian buka file footer.php dan ganti juga dengan source code php berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php // hindari akses langsung ke file ini if (!defined('ACCESS')) { die('System Cannot Running'); }?> <footer class="text-center"> <p>© <?=date('Y');?></p> </footer> </div> </div> </body> </html> |
Seletelah tiga file di atas sudah di ubah, kita akan lanjutkan membuat file all-post.php untuk membuat tampilan list seluruh posting yang sudah kita buat dengan file all-post.php ini kita memungkinkan untuk melihat seluruh posting yang sudah kita buat dan di situ kita akan berikan link atau fasilitas edit dan delete berikut code php-nya.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
<?php require 'header.php'; ?> <div class="row header"> <div class="col-md-2 title-site "><h2>ONPanel</h2></div> <div class="col-md-8 title-page"><h2>Halaman Semua Posting</h2></div> <div class="col-md-2 text-right author-shortcut">hi, <?=$_SESSION['user_login'];?></div> </div> <div class="row"> <?php require 'sidebar.php';?> <div class="col-md-9"> <table class="table"> <tr> <th></th> <th>Judul</th> <th>Category</th> <th>Opsi</th> <th>Tanggal</th> </tr> <?php $sql = "SELECT * FROM posting ORDER BY date_post DESC LIMIT 0,30"; // $db check di admin-loader.php $result = $db->query($sql); // jika terdapat posting if ($result->num_rows > 0) { while ($post = $result->fetch_assoc()) { echo "<tr> <td><input type=\"checkbox\" id=\"post-{$post['id_post']}\" class=\"post-checkbox\" name=\"idpost[]\" value=\"{$post['id_post']}\"></td> <td>{$post['title']}</td>"; // get category on current post // Query Join antara table cat_post dan categories $sqlcat = "SELECT cat.category FROM cat_post cp, categories cat WHERE cat.idcat = cp.idcat AND cp.id_post='{$post['id_post']}'"; echo "<td>"; $rescat = $db->query($sqlcat); // jika terdapat category if ($rescat && $rescat->num_rows > 0) { while ($cat = $rescat->fetch_assoc()) { $cats = $cat['category'] . ', '; } echo trim($cats, ', '); } else { echo 'belum ber-category'; }// end display categories echo "</td>"; $date = date('d M, Y', strtotime($post['date_post'])); echo "<td> <a href=\"{$domain}admin/posts.php?edit={$post['id_post']}\">Edit</a> <a href=\"{$domain}admin/posts.php?delete={$post['id_post']}\">Delete</a> </td>"; echo "<td>{$date}</td>"; } } else { echo "<tr> <td colspan='4' class='text-center'>Kosong</td> </tr>"; } ?> </table> </div> </div> <?php require 'footer.php';?> |
Kemudian kita akan beralih pada halaman posting sendiri, mengingat kita akan membuat halaman untuk menulis artikel atau posting pada tutorial cara membuat webiste tahap ke enam. Langsung saja buka file posts.php dan ubah kodenya seperti kode dibawah ini, perlu diketahui kita akan membuat fungsi CRUD pada satu file php, dan karena ini adalah CRUD dalam satu file maka script yang kita buat akan sedikit cukup panjang hehehe. Tapi tenang pada akhir tutorial ini onphpid akan berikan script php halaman posting ini secara lengkap untuk menghindari kesalahan kode.
Berikut script file posts.php :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
<?php require 'header.php'; // Kode CRUD ?> <div class="row header"> <div class="col-md-2 title-site "><h2>ONPanel</h2></div> <div class="col-md-8 title-page"><h2>Halaman Posting</h2></div> <div class="col-md-2 text-right author-shortcut">hi, <?=$_SESSION['user_login'];?></div> </div> <div class="row"> <?php require 'sidebar.php';?> <div class="col-md-7"> <form method="post"> <?=$update;?> <?php /** * Report for Insert, success or error */ echo $error; echo (isset($_GET['insert']) && $_GET['insert'] == 'true') ? 'Sukses':''; ?> <div class="form-group"> <input type="text" class="form-control" name="title" value="<?=$title;?>" placeholder="Title..."/> </div> <textarea name="post" id="post-1" rows="10" cols="80"><?=$posting;?></textarea> <script> // Replace the <textarea id="editor1"> with a CKEditor // instance, using default configuration. CKEDITOR.replace('post-1', { toolbar: [ { name: 'basicstyles', items: [ 'Format', 'FontSize', 'Source', 'Bold', 'Italic', 'Underline', '-', 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-', 'Undo', 'Redo', 'PageBreak', 'Link', 'Unlink', 'Image' ] }, ] }); </script> <br> <button class="btn btn-primary btn-sm"><?=$button;?></button> </div> <div class="col-md-3"> <h3 class="right-side-title">Categories</h3> <?php // Tampilankan Category $sql = "SELECT * FROM categories ORDER BY idcat DESC"; // $db -> lihat admin-loader.php $result = $db->query($sql); if ($result->num_rows > 0) { while ($row = $result->fetch_assoc()) { // selected $checked = (in_array($row['idcat'], $cats)) ? 'checked':''; echo '<input type="checkbox" name="category[]" value="'.$row['idcat'].'" '.$checked.'/> '.$row['category'] . '<br/>'; } } else { echo '<i>Tambah category di halaman Categories</i>'; } ?> </div> </form> </div> <?php require 'footer.php';?> |
Kemudian akan kita tambahkan script untuk insert atau simpan posting, tambahkan kode berikut setelah “//KODE CRUD”
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
// default value bila tidak masuk dalam mode edit $title = ''; $posting = ''; $button = 'Publish'; $cats = array(); $update = '<input type="hidden" name="post-add" value="true"/>'; // Aksi Simpan ke database if (isset($_POST['post-add'])) { /** * $db adalah koneksi database. lihat admin-loader.php */ $posting = $db->escape_string($_POST['post']); $author = $db->escape_string($_SESSION['user_ID']); $title = $db->escape_string($_POST['title']); $category= $_POST['category']; $excerpt = ''; // check apakah menggunakan readmore atau tidak $pagebreak = $db->escape_string('<div style="page-break-after: always">'); if (strpos($posting, $pagebreak) !== false ) { // ambil kalimat sebelum page-break $post = explode($pagebreak, $posting); $excerpt = $post[0]; } else { // ambil 50 kata awal paragraf $post = strip_tags($posting); $excerpt = implode(' ', array_slice(explode(' ', $post), 0, 50)); } // SQL Command To Insert $sql = "INSERT INTO posting (iduser, title, content, excerpt) VALUES ('$author', '$title', '$posting', '$excerpt')"; // Eksekusi Simpan $insert = $db->query($sql); if ($insert) { // Get Last Id posting after insert $idposting = $db->insert_id; if (is_array($category) && count($category) > 0) { $sqlcat = "INSERT INTO cat_post (idcat, id_post) VALUES "; // setup multiple insert di table cat_post $cat_count = count($category); for ($i=0; $i < $cat_count; $i++) { $sqlcat .= "('{$category[$i]}', '{$idposting}'),"; } $sqlcat = rtrim($sqlcat, ','); // execute insert onto database if ($db->query($sqlcat)) { header('location:'.$domain.'admin/posts.php?insert=true&edit='.$idposting); exit(); } else { $error = 'Gagal insert category'; } } header('location:'.$domain.'admin/posts.php?insert=true&edit='.$idposting); exit(); } else { $error = 'Gagal Insert Posting'; } } |
Kemudian skrip untuk update, copy, dan paste dibawah kode insert di atas :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
/** * Eksekusi Update * Eksekusi ini akan berjalan apabila ada ada $_POST dari mode Edit */ if (isset($_POST['update-post'])) { /** * $db adalah koneksi database. lihat admin-loader.php */ $id_post = $db->escape_string($_POST['update-post']); // id post yg hendak diupdate $posting = $db->escape_string($_POST['post']); $author = $db->escape_string($_SESSION['user_ID']); $title = $db->escape_string($_POST['title']); $category= isset($_POST['category']) ? $_POST['category'] : ''; $excerpt = ''; // check apakah menggunakan readmore atau tidak $pagebreak = $db->escape_string('<div style="page-break-after: always">'); if (strpos($posting, $pagebreak) !== false ) { // ambil kalimat sebelum page-break $post = explode($pagebreak, $posting); $excerpt = $post[0]; } else { // ambil 50 kata awal paragraf $post = strip_tags($posting); $excerpt = implode(' ', array_slice(explode(' ', $post), 0, 50)); } $sql = "UPDATE posting SET iduser='$author', content='$posting', title='$title', excerpt='$excerpt' WHERE id_post='$id_post' "; $update = $db->query($sql); if ($update) { // jika ada kategori if (is_array($category) && count($category) > 0) { $select = "DELETE FROM cat_post WHERE id_post='$id_post'"; if ($db->query($select)) { $cat_count = count($category); $sqlcat = "INSERT INTO cat_post (idcat, id_post) VALUES "; for ($i=0; $i < $cat_count; $i++) { $sqlcat .= "('{$category[$i]}', '{$id_post}'),"; } $sqlcat = rtrim($sqlcat, ','); // execute insert onto database if ($db->query($sqlcat)) { header('location:'.$domain.'admin/posts.php?update=true&edit='.$id_post); exit(); } else { $error = 'Gagal UPDATE category'; } } } } } |
Lalu copy skrip delete dan skrip edit , lalu letakkan dibawah kode update
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
/** * Eksekusi Edit * Eksekusi ini akan berjalan saat masuk mode edit */ if (isset($_GET['edit'])) { $idpost = $_GET['edit']; // mengambil post dari database $sql = "SELECT title, content FROM posting WHERE id_post = '$idpost' LIMIT 1"; $result = $db->query($sql); if ($result->num_rows > 0) { $post = $result->fetch_assoc(); $title = $post['title']; $posting = $post['content']; $button = 'Update'; $update = '<input type="hidden" name="update-post" value="'.$idpost.'"/>'; } else { header('location:'.$domain.'admin/posts.php'); exit(); } /** * Selection Categories untuk menyeleksi kategori yang sudah dipilih */ $sql = "SELECT Cp.idcat FROM cat_post Cp, categories Cs WHERE Cp.idcat=Cs.idcat AND Cp.id_post='$idpost'"; $categories = $db->query($sql); if ($categories->num_rows > 0) { $cats = array(); while ($cat = $categories->fetch_assoc()) { $cats[] = $cat['idcat']; } } } /** * Eksekusi DELETE * apabila ada parameter (GET) ../posts.php?delete=ID di address bar */ if (isset($_GET['delete']) && !empty($_GET['delete']) && is_numeric($_GET['delete']) ) { $id_post = $_GET['delete']; $posting = "DELETE FROM posting WHERE id_post='$id_post'"; $select = "DELETE FROM cat_post WHERE id_post='$id_post'"; $db->query($posting); $db->query($select); header('location:'.$domain.'admin/all-post.php?delete=sukses'); exit(); } |
Kode – kode diatas sudah dilengkapi sedikit komentar untuk memahami masing-masing kegunaan fungsi agar kita lebih jelas dalam penerapannya.
kode lengkap file posts.php adalah sebagai berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 |
<?php require 'header.php'; $error = ''; // default value bila tidak masuk dalam mode edit $title = ''; $posting = ''; $button = 'Publish'; $cats = array(); $update = '<input type="hidden" name="post-add" value="true"/>'; // Aksi Simpan ke database if (isset($_POST['post-add'])) { /** * $db adalah koneksi database. lihat admin-loader.php */ $posting = $db->escape_string($_POST['post']); $author = $db->escape_string($_SESSION['user_ID']); $title = $db->escape_string($_POST['title']); $category= $_POST['category']; $excerpt = ''; // check apakah menggunakan readmore atau tidak $pagebreak = $db->escape_string('<div style="page-break-after: always">'); if (strpos($posting, $pagebreak) !== false ) { // ambil kalimat sebelum page-break $post = explode($pagebreak, $posting); $excerpt = $post[0]; } else { // ambil 50 kata awal paragraf $post = strip_tags($posting); $excerpt = implode(' ', array_slice(explode(' ', $post), 0, 50)); } // SQL Command To Insert $sql = "INSERT INTO posting (iduser, title, content, excerpt) VALUES ('$author', '$title', '$posting', '$excerpt')"; // Eksekusi Simpan $insert = $db->query($sql); if ($insert) { // Get Last Id posting after insert $idposting = $db->insert_id; if (is_array($category) && count($category) > 0) { $sqlcat = "INSERT INTO cat_post (idcat, id_post) VALUES "; // setup multiple insert di table cat_post $cat_count = count($category); for ($i=0; $i < $cat_count; $i++) { $sqlcat .= "('{$category[$i]}', '{$idposting}'),"; } $sqlcat = rtrim($sqlcat, ','); // execute insert onto database if ($db->query($sqlcat)) { header('location:'.$domain.'admin/posts.php?insert=true&edit='.$idposting); exit(); } else { $error = 'Gagal insert category'; } } header('location:'.$domain.'admin/posts.php?insert=true&edit='.$idposting); exit(); } else { $error = 'Gagal Insert Posting'; } } /** * Eksekusi Update * Eksekusi ini akan berjalan apabila ada ada $_POST dari mode Edit */ if (isset($_POST['update-post'])) { /** * $db adalah koneksi database. lihat admin-loader.php */ $id_post = $db->escape_string($_POST['update-post']); // id post yg hendak diupdate $posting = $db->escape_string($_POST['post']); $author = $db->escape_string($_SESSION['user_ID']); $title = $db->escape_string($_POST['title']); $category= isset($_POST['category']) ? $_POST['category'] : ''; $excerpt = ''; // check apakah menggunakan readmore atau tidak $pagebreak = $db->escape_string('<div style="page-break-after: always">'); if (strpos($posting, $pagebreak) !== false ) { // ambil kalimat sebelum page-break $post = explode($pagebreak, $posting); $excerpt = $post[0]; } else { // ambil 50 kata awal paragraf $post = strip_tags($posting); $excerpt = implode(' ', array_slice(explode(' ', $post), 0, 50)); } $sql = "UPDATE posting SET iduser='$author', content='$posting', title='$title', excerpt='$excerpt' WHERE id_post='$id_post' "; $update = $db->query($sql); if ($update) { // jika ada kategori if (is_array($category) && count($category) > 0) { $select = "DELETE FROM cat_post WHERE id_post='$id_post'"; if ($db->query($select)) { $cat_count = count($category); $sqlcat = "INSERT INTO cat_post (idcat, id_post) VALUES "; for ($i=0; $i < $cat_count; $i++) { $sqlcat .= "('{$category[$i]}', '{$id_post}'),"; } $sqlcat = rtrim($sqlcat, ','); // execute insert onto database if ($db->query($sqlcat)) { header('location:'.$domain.'admin/posts.php?update=true&edit='.$id_post); exit(); } else { $error = 'Gagal UPDATE category'; } } } } } /** * Eksekusi Edit * Eksekusi ini akan berjalan saat masuk mode edit */ if (isset($_GET['edit'])) { $idpost = $_GET['edit']; // mengambil post dari database $sql = "SELECT title, content FROM posting WHERE id_post = '$idpost' LIMIT 1"; $result = $db->query($sql); if ($result->num_rows > 0) { $post = $result->fetch_assoc(); $title = $post['title']; $posting = $post['content']; $button = 'Update'; $update = '<input type="hidden" name="update-post" value="'.$idpost.'"/>'; } else { header('location:'.$domain.'admin/posts.php'); exit(); } /** * Selection Categories untuk menyeleksi kategori yang sudah dipilih */ $sql = "SELECT Cp.idcat FROM cat_post Cp, categories Cs WHERE Cp.idcat=Cs.idcat AND Cp.id_post='$idpost'"; $categories = $db->query($sql); if ($categories->num_rows > 0) { $cats = array(); while ($cat = $categories->fetch_assoc()) { $cats[] = $cat['idcat']; } } } /** * Eksekusi DELETE * apabila ada parameter (GET) ../posts.php?delete=ID di address bar */ if (isset($_GET['delete']) && !empty($_GET['delete']) && is_numeric($_GET['delete']) ) { $id_post = $_GET['delete']; $posting = "DELETE FROM posting WHERE id_post='$id_post'"; $select = "DELETE FROM cat_post WHERE id_post='$id_post'"; $db->query($posting); $db->query($select); header('location:'.$domain.'admin/all-post.php?delete=sukses'); exit(); } ?> <div class="row header"> <div class="col-md-2 title-site "><h2>ONPanel</h2></div> <div class="col-md-8 title-page"><h2>Halaman Posting</h2></div> <div class="col-md-2 text-right author-shortcut">hi, <?=$_SESSION['user_login'];?></div> </div> <div class="row"> <?php require 'sidebar.php';?> <div class="col-md-7"> <form method="post"> <?=$update;?> <?php /** * Report for Insert, success or error */ echo $error; echo (isset($_GET['insert']) && $_GET['insert'] == 'true') ? 'Sukses':''; ?> <div class="form-group"> <input type="text" class="form-control" name="title" value="<?=$title;?>" placeholder="Title..."/> </div> <textarea name="post" id="post-1" rows="10" cols="80"><?=$posting;?></textarea> <script> // Replace the <textarea id="editor1"> with a CKEditor // instance, using default configuration. CKEDITOR.replace('post-1', { toolbar: [ { name: 'basicstyles', items: [ 'Format', 'FontSize', 'Source', 'Bold', 'Italic', 'Underline', '-', 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-', 'Undo', 'Redo', 'PageBreak', 'Link', 'Unlink', 'Image' ] }, ] }); </script> <br> <button class="btn btn-primary btn-sm"><?=$button;?></button> </div> <div class="col-md-3"> <h3 class="right-side-title">Categories</h3> <?php // Tampilankan Category $sql = "SELECT * FROM categories ORDER BY idcat DESC"; // $db -> lihat admin-loader.php $result = $db->query($sql); if ($result->num_rows > 0) { while ($row = $result->fetch_assoc()) { // selected $checked = (in_array($row['idcat'], $cats)) ? 'checked':''; echo '<input type="checkbox" name="category[]" value="'.$row['idcat'].'" '.$checked.'/> '.$row['category']; } } else { echo '<i>Tambah category di halaman Categories</i>'; } ?> </div> </form> </div> <?php require 'footer.php';?> |
Kemudian yang terakhir adalah CSS halaman Adminnya. Silahkan buat file CSS admin.css di folder assets, dan isikan dengan kode style berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
.header { margin-bottom: 10px; background-color: #333; color: #fff; } .title-site h2,.title-page h2 { font-size: 24px; } .author-shortcut { padding: 20px; } .right-side-title { font-size: 15px; font-weight: bold; margin: 0 -15px; padding: 10px 15px; background-color: #333; color: #fff; margin-bottom: 20px; } .sidebar { margin-top: -10px; padding-top: 10px; border-right: 1px solid #ddd; min-height: 100%; } .sidebar .admin-menus { margin: 0; padding: 0; } .sidebar .admin-menus li { list-style: none; } |
kira-kira hasilnya seperti ini.
Demikian tutorial kali ini. Nantikan tutorial cara membuat website untuk pemula berikutnya untuk membuat halaman categories di ONPHPID atau LIKE FB onphpid untuk mendapatkan informasi tutorial terbaru.