Cara Membuat Website Bagian Halaman Login Kembali lagi di tutorial php tentang cara membuat website bagian ke 4, yaitu membuat halaman login website dan halaman admin website. Dan sebelum lebih jauh onphpid sampaikan terlebih dahulu bahwa tutorial cara membuat website ini sederhana jadi besar kemungkinan banyak bug dimana-mana sehingga onphpid mengajak kalian untuk mengingatkan apabila terdapat error ataupun salah dalam tutorial membuat website ini.
Requirement system masih sama dengan sebelum yakni menggunakan XAMPP Version: 5.6.3
Bagi Kalian yang belum membaca bagain ke 3 silahkan baca cara membuat website bagian Struktur Direktori Website
Pada tutorial php yang lalu onphpid telah menulis tutorial membuat form login multiuser dan form login sederhana yang mungkin bisa membah referensi dalam membuat website baik mengikuti tutorial ini atau tutorial dari website lain. dan baca juga cara Mempercantik halaman login dengan bootstrap.
Sebelum kita memulai cara membuat website bagian halaman login untuk website kita pertama tambahkan data admin terlebih dahulu dalam database di table ‘users’ :
Username : admin
Password : c0e024d9200b5705bc4804722636378a
Level_user : admin
Jika belum membuat database kalian bisa melihatnya ditutorial cara membuat website bagian merancang database.
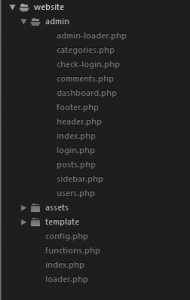
Setelah melakukan insert data di atas kita akan membuat beberapa file.php di folder admin berikut file-file.php nya :
admin-loader.php
Kurang lebih isi dari admin-loader.php ini sama dengan loader.php pada direktori main, file itulah yang menopang sekaligus memanggil file.php yang dibutuhkan.
Berikut skripnya :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<?php // hindari akses langsung ke file ini if (!defined('ACCESS')) { die('System Cannot Running'); } // memulai session session_start(); if (!file_exists('./../config.php')) { die('File config.php Tidak ada'); } // menyisipkan file config require './../config.php'; // menyisipkan file functions.php require ABSPATH . 'functions.php'; // logout function if (isset($_GET['logout']) && $_GET['logout'] == 'true') { session_destroy(); header('location:'.$domain.'admin/login.php'); exit(); } /** * Definisi direktori */ define('ADMIN', ABSPATH . 'admin/'); define('TPL', ABSPATH . 'template/'); // koneksi ke database dengan mysqli $db = new mysqli($dbhost,$dbuser,$dbpass,$dbname); // cek koneksi, jika terjadi maka sistem akan dihentikan. if ($db->connect_error) { die($db->connect_error); } ?> |
categories.php
file ini adalah halaman untuk memanagement category dalam website yang kita buat. baik untuk menambah, menghapus atau merubah suatu kategori.
Sementara skripnya sebagai berikut :
|
1 2 3 4 5 6 7 |
<?php require 'header.php'; ?> <h1>Hallo <?=$_SESSION['user_login'];?></h1> <p>Halaman Categories</p> <?php require 'sidebar.php';?> <?php require 'footer.php';?> |
check-login.php
check-login.php adalah file yang bertanggung jawab untuk memvalidasi username dan password user yang hendak login ke dalam halaman admin dari website kita.
Berikut skripnya :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<?php define('ACCESS','OPEN'); require 'admin-loader.php'; // Check Aksi Login if (isset($_POST['username']) && isset($_POST['password'])) { // pengamanan dari percobaan hacking $username = $db->escape_string($_POST['username']); $password = $db->escape_string($_POST['password']); // hasing with md5 $password = md5($password .md5($password)); // exit(); $sql = "SELECT username, level_user FROM users WHERE (email='$username' OR username='$username') AND password='$password' LIMIT 1"; $query = $db->query($sql); if (!$query) { die($db->error); } if ($query->num_rows == 1) { $result = $query->fetch_assoc(); //session register $_SESSION['user_login'] = $result['username']; $_SESSION['level_user'] = $result['level_user']; header('location:'.$domain.'admin/dashboard.php'); } else { header('location:'.$domain.'admin/login.php?error=salah'); } } else { header('location:'.$domain.'admin/login.php'); } ?> |
Pada SQL terdapat (email=’$username’ OR username=’$username’), kode tersebut dimaksudkan agar user bisa login dengan username atau email nya.
*revisi pada tutorial php tentang cara membuat website, isi file functions.php belum ditambahkan
functions.php
file yang berisi sekumpulan fungsi yang bertujuan untuk memudahkan kita, dalam kasus form login ini kita akan membuat fungsi is_login() untuk mengetahui user sudah login atau belum dan is_admin() untuk mengecheck dia admin atau bukan. berikut kodenya :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<?php /** * Kumpulan Fungsi */ $domain = trim($domain, '/') . '/'; /** * is_login() untuk mengecheck apakah user sudah login atau belum * @return boolean [true | false] */ function is_login() { if (isset($_SESSION['user_login'])) { return true; } return false; } /** * [is_admin Check Apakah Admin Tau Bukan] * @return boolean [true | false] */ function is_admin() { if (isset($_SESSION['level_user']) && $_SESSION['level_user'] == 'admin' ) { return true; } return false; } |
comments.php
file ini adalah halaman yang akan kita gunakan untuk memanagement komentar yang masuk kedalam website kita.
Sementara skrip php sebagai berikut :
|
1 2 3 4 5 6 7 |
<?php require 'header.php'; ?> <h1>Hallo <?=$_SESSION['user_login'];?></h1> <p>Halaman Komentar</p> <?php require 'sidebar.php';?> <?php require 'footer.php';?> |
dashboard.php
adalah halaman short-cut untuk menampilkan potongan informasi dari keseluruhan menu yang tertanam dalam website yang kita buat. sementara kodenya sebagai berikut :
|
1 2 3 4 5 6 7 |
<?php require 'header.php'; ?> <h1>Hallo <?=$_SESSION['user_login'];?></h1> <?php require 'sidebar.php';?> <?php require 'footer.php';?> |
footer.php
footer adalah bagian dari template halaman admin website.
|
1 2 3 4 5 6 7 |
<?php // hindari akses langsung ke file ini if (!defined('ACCESS')) { die('System Cannot Running'); }?> <p>© <?=date('Y');?></p> |
header.php
header.php adalah bagian dari template halaman admin dari website seperti footer.php
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php // hindari akses langsung ke file ini define('ACCESS','OPEN'); require 'admin-loader.php'; // is_login dapat dilihat di file functions.php // retrun bool (true|false) if (!is_login() && !is_admin()) { header('location:login.php'); exit(); } ?> <title>Halaman Administrator</title> |
index.php
index.php adalah file yang pertama kali di akses ketika halaman admin dibuka dan user akan diarahkan kehalaman dashboard.php terlebih dahulu, berikut skrip phpnya :
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php // definisi variable constant "ACCESS" untuk hindari akses langsung // pada file file tertentu. define('ACCESS','OPEN'); // file admin-loader.php if (!file_exists(dirname(__FILE__).'/admin-loader.php')) { die('File admin-loader Tidak ada'); } // sisipkan file loader.php header('location:dashboard.php'); exit(); ?> |
login.php
login.php adalah halaman login yang akan muncul bila user mengakses halaman admin dalam keadaan belum login atau setelah user logout.
Berikut skripnya :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <title>Halaman Login</title> <link rel="stylesheet" href=""> </head> <body> <?php if (isset($_GET['error']) && $_GET['error'] == 'salah') { echo "Username dan Password tidak ditemukan"; }?> <form action="check-login.php" method="post"> <input type="text" name="username" /> <input type="password" name="password" /> <button>Login</button> </form> <a href="./../">Halaman Depan</a> </body> </html> |
posts.php
posts.php adalah halaman untuk memanagement posting seperti tambah, hapus, edit dan mengaitkan dengan category.
Berikut skrip phpnya :
|
1 2 3 4 5 6 7 |
<?php require 'header.php'; ?> <h1>Hallo <?=$_SESSION['user_login'];?></h1> <p>Halaman Posting</p> <?php require 'sidebar.php';?> <?php require 'footer.php';?> |
sidebar.php
sidebar.php adalah potongan template halaman admin yang berisi menu navigasi ke tiap halaman, berikut kodenya :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php // hindari akses langsung ke file ini if (!defined('ACCESS')) { die('System Cannot Running'); } ?> <ul> <li><a href="<?=$domain.'admin/dashboard.php';?>">Dashboard</a></li> <li><a href="<?=$domain.'admin/posts.php';?>">Posting</a></li> <li><a href="<?=$domain.'admin/categories.php';?>">Categories</a></li> <li><a href="<?=$domain.'admin/comments.php';?>">Comments</a></li> <li><a href="<?=$domain.'admin/users.php';?>">Users</a></li> <li><a href="<?=$domain.'admin/?logout=true';?>">Logout</a></li> </ul> |
users.php
users.php adalah halaman untuk memanagement users, dan berikut skripnya :
|
1 2 3 4 5 6 7 |
<?php require 'header.php'; ?> <h1>Hallo <?=$_SESSION['user_login'];?></h1> <p>Halaman Users</p> <?php require 'sidebar.php';?> <?php require 'footer.php';?> |
Hingga hasil akhir direktori admin akan nampak sebagai berikut.
Dan untuk menguji silahkan buka localhost/website/admin
Jika muncul halaman login gunakan user : admin dan password: admin
Perlu diketahui header.php, footer.php dan sidebar.php adalah bagian template yang nantinya akan digabungkan dengan file dashboard.php, posts.php, comments.php, categories.php, users.php sehingga menjadi satu template yang utuh. Sedangkan login.php adalah file yang berdiri sendiri. Pada tutorial membuat website ini jika dibilang tamplinya masih jelek sekali karena belum melibatkan css dan js sebagai alat mempercantik website.
Sekian dulu tutorial php Cara Membuat Website Bagian Halaman Login dan nantikan tutorial berikutnya cara membuat webiste sendiri bagian mempercantik halaman login.
Jangan lupa untuk Like FP onphpid untuk mendapatkan informasi terbaru dari onphpid.com dan silahkan tinggalkan komentar apabila ada pertanyaan. terimakasih