Widget adalah satu dari sekian banyak fitur yang ditawarkan oleh wordpress sebagai fitur yang berguna untuk memperkaya website yang kita milik. Biasanya, secara default website kita sudah diberikan beberapa widget seperti Calendar, Meta, Categories dan Recents. Meskipun wordpress telah menyediakan widget-widget default, tidak serta merta mencukupi kebutuhan kita yang sangat dinamis, oleh karenanya pada tutorial kali ini ONPHPID akan ulas dan belajar sedikit tentang bagaimana cara membuat widget sendiri di wordpress, tentunya kita masuk tahap yang mudah dulu.
Widget Default WordPress
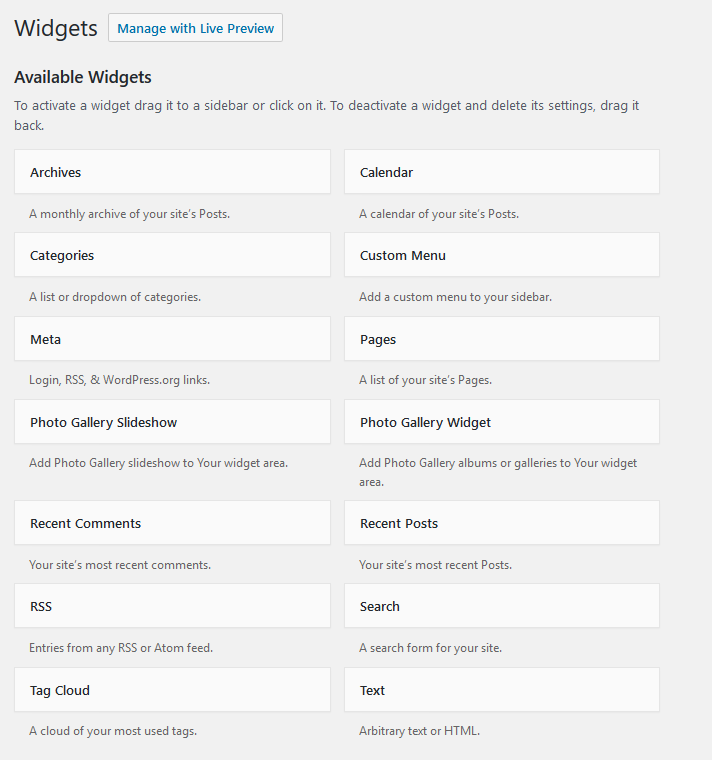
Seperti yang telah ONPHPID disampaikan di atas, bahwa secara default wordpress telah menyediakan widget gratis yang bisa langsung kita gunakan di tema wordpress kita, seperti widget recent posts untuk menampilkan daftar post terbaru kita, widget calendar untuk menampilkan kalendar, dan masih banyak lagi widget lainnya, bisa kalian check di appearance > widgets

Membuat Widget WordPress Sendiri
Dari sekian banyak widget yang telah disediakan oleh wordpress tidak semuanya dapat mencukupi kebutuhan kita yang sangat dinamis, misalkan kita ingin menampilkan 10 daftar posting terbaru dengan gambar (thumbnail), meskipun wordpress sudah menyediakan Widget Recent Posts untuk menampilkan daftar posting terbaru namun widget tersebut belum menyediakan fitur untuk menampilkan daftar posting dengan gambar atau memang widget-widget yang kita butuhkan memang belum disediakan oleh wordpress misalkan widget untuk menampilkan sejumlah posting yang paling diminati oleh pengunjung, tentu widget tersebut tidak disediakan secara default oleh wordpress, lalu apa yang harus kita lakukan, menyerah ? tidak, kita memiliki dua opsi untuk mengatasi masalah kita :
- Menginstall plugin, dengan menginstall plugin kita bisa menambah widget baru namun terkadang widget yang terinstall dengan menambah widget tetap tidak sesuai dengan harapan kita.
- Membuat Widget Sendiri, dengan ini kita bisa membuat widget yang paling pas untuk kebutuhan kita.
Di tutorial ini Kita akan mengambil opsi ke dua yakni belajar membuat widget wordpress sendiri step by step :
- Membuat sebuah file dengan mana
MyWidgets.phppada folder theme kita - Menyisipkan file
MyWidgets.phpkedalam file functions.php pada theme kita dengan cara, buka filefunctions.phpdan letak kode berikut di line paling bawah
|
1 |
require get_template_directory() . '/MyWidgets.php'; |
- Buka file
MyWidgets.phpdan isi dengan kode berikut :
[gists]https://gist.github.com/wichaksono/0a29bd8bb7cbf2ace7bad5a792981a47[/gists]
di atas adalah kerangka dasar dari sebuah widget, Bingung ? sama… yuk kita akan coba bahas satu persatu:
Bagian pertama adalah konstruktor ( __construct() ) pada bagian ini bertugas memberikan identitas widget yang kita buat seperti Nama, Deskripsi, dan id widgetsnya.
Bagian kedua adalah method widget ( widget( $args, $instance ) ) ini adalah bagian yang nantinya akan ditampilkan di bagian depan yang dilihat pengunjung.
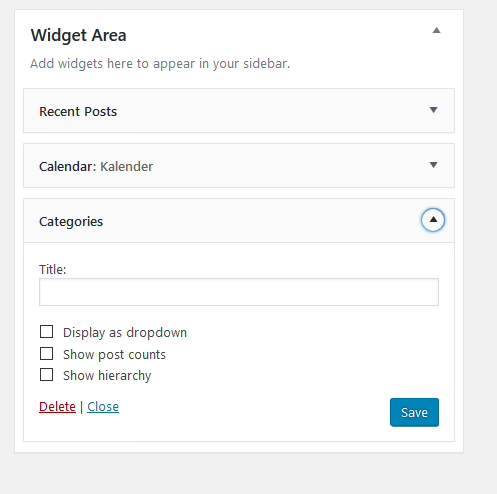
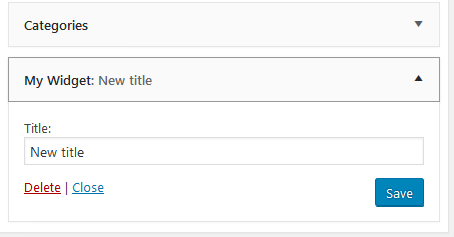
Bagian ketiga adalah method form ( form( $instance ) ) di bagian ketiga ini akan ditampilkan di halaman admin. contohnya

Bagian keempat method update ( update( $new_instance, $old_instance ) ) bagian ini bertugas untuk menyimpan setiap nilai (value) yang kita inputkan pada form widget , yang nantinya akan diolah dan ditampilkan dihalaman visitor.
Bagian terakhir adalah kode untu mengimplementasi Class My_Widget kita alias menambahkan widget kita ke dalam wordpress. perhatikan string (tulisan) “My_Widget” pada kode berikut :
|
1 |
register_widget( 'My_Widget' ); |
string tersebut adalah nama class widget kita.
Membuat Widget WordPress Sediri
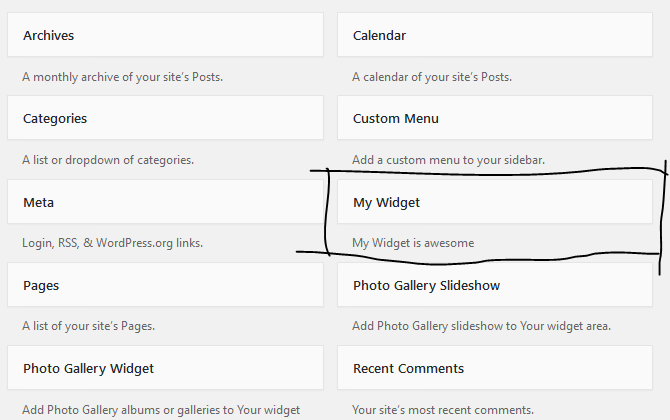
Sampai di sini sebenarnya widget yang kita buat dengan kode di atas sudah terdaftar di mesin wordpress. ndak percaya ? coba check di Appearance > Widgets. pasti kalian bakal lihat widget nya.

Tapi, belum bisa kita gunakan… karena memang belum ada apa-apanya, tidak ada formnya, seperti halnya widget yang lain.

Oke, sekarang kita akan bikin agar ada form-nya dan ada yang bisa ditampilkan di halaman pengunjung.
pertama kita akan membuat widget yang kita buat tadi menghasilkan Output seperti gambar berikut:

Agar widget yang kita buat bisa seperti itu, kalian tambahkan kode berikut di dalam method widget( $args, $instance ) :
[gists]https://gist.github.com/wichaksono/eaf25e7d37435a5dd074011afba43ce7[/gists]
Save, kemudian check dibagian halaman pengunjung..
lho kok cuma “Nama Widget:” saja yang muncul ?
itu karena nilai dari $instance belum diset atau masih kosong…,
Lalu bagaimana kita bisa tau bernilai atau tidak ?
mudah saja gunakan fungsi var_dump() atau print_r(), contoh :
|
1 |
var_dump($instance); |
dan tulislah di dalam method widget( $args, $instance ).
sebelum kita menampilkan isi $instance pada bagian widget, kita perlu membuatkan form terlebih dulu, sebagai media untuk mengisi nilai dari $instance.
[gists]https://gist.github.com/wichaksono/6d1eb1f08f75102702c37e19f08ff34b[/gists]
dengan menambahkan kode di atas pada method form( $instance ) berarti kita telah menambahkan satu form untuk mengisi “Title” atau $instance['title']

$instanceadalah variable bertipe array, key arraynya sesuai dengan string$this->get_field_name('string')
Apa sudah selesai ?
Belum, form di atas hanyalah form tanpa ada perintah penyimpanan jadi walaupun kita Save pun tidak akan pernah menyimpan, oleh karenanya ada method update( $new_instance, $old_instance ) yang bertugas untuk menyimpan apa yang sudah kita inputkan kedalam form, yang kemudian akan ditampilkan di halaman pengunjung.
[gists]https://gist.github.com/wichaksono/4a8031340f8b34e05682898da3a1b124[/gists]
letakkan kode di atas di dalam method update().
Oke… sampai di sini kita sudah berhasil membuat Widget Wodpress yang sederhana dengan tangan kita sendiri,
Full Kodingnya akan kelihatan di akhir Tutorial ini, jika ada pertanyaan bisa kalian manfaatkan kolom komentar dibawah atau jika kalian ada ingin request tutorial juga boleh, langsung aja klik Request Tutorial ONPHPID
[gists]https://gist.github.com/wichaksono/b476cf1c55cb82e6e173116961ce3f25[/gists]
