Landing page adalah halaman website yang pertama kali dibuka oleh pengunjung saat mereka mengklik alamat website kita. entah dari google atau langsung dari address bar. Mungkin pengertian tersebut tidak sesuai dengan apa yang kita lihat, dimana landing page terdiri dari satu halaman panjang kebawah dan mungkin tidak ada halaman lain. pernyataan itu juga benar karena yang itu juga merupakan landing page, cuma landing page tersebut ditujukan untuk keperluan marketing. Dan kali ini kita akan membuat landing page versi marketing tersebut di wordpress menggunakan bootstrap.
Landing Page Bootstrap
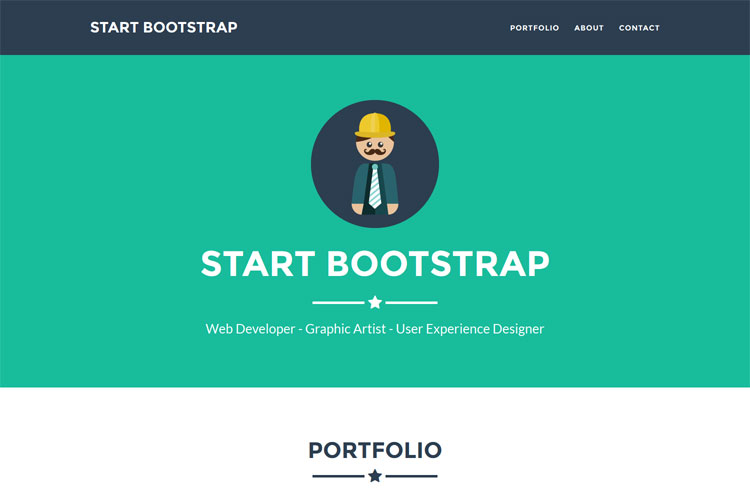
Pada tutorial wordpress ini kita akan memanfaatkan template website landing page yang dibangun dengan mengunakan bootstrap. template website ini disediakan gratis oleh http://startbootstrap.com, di situs tersebut juga terdapat berbagai template bootstrap yang bisa kalian gunakan untuk membuat template wordpress seperti pada tutorial sebelumnya membuat template wordpress dengan bootstrap.
Membuat landing page di WordPress
Sebelum kita memulai membuat landing page di wordpress dengan bootstrap pastikan beberapa hal berikut ini sudah selesai kalian siapkan :
- Template landing page bootstrap yang bisa di peroleh di sini.
- WordPress yang sudah terinstall bagi yang belum bisa lihat di cara install wordpress offline.
Jika sudah siap maka langkah pertama untuk membuat landing page di wordpress adalah dengan membuat sebuah folder di wp-content > themes, beri nama folder baru tersebut dengan nama “landing-page“.
Kemudian ekstrak template bootstrap landing page ke dalam folder “landing-page” seperti gambar berikut.
Tambahkan file functions.php dan file style.css di dalam folder “landing-page”, kemudian rename file “index.html” menjadi “index.php”.
Membuat Template WordPress
Dalam membuat template wordpress kita harus memiliki beberapa file utama seperti :
- style.css
- index.php dan
- functions.php
Pertama buka style.css, kenapa style.css karena file ini memuat informasi tentang template atau theme wordpress yang kita buat. jika file style.css ini tidak ada, template wordpress kita tidak bisa dipakai. oke langsung saja tambahkan kode berikut di dalam style.css.
|
1 2 3 4 5 6 7 8 9 |
/* Theme Name: Landing Page Bootstrap Author: Wakhid Wicaksono Author URI : http://www.facebook.com/bocahapi Theme URI : http://www.onphpid.com/ Description: Theme ini di buat oleh <a href="http://fb.com/bocahapi" alt="Wakhid Wicaksono">Wakhid Dev</a>. Version: 1.5 Text Domain: landing-page */ |
Kedua buka file functions.php, pada functions.php ini kita akan mendaftarkan beberapa link stylesheet atau css dan JavaScript kita juga bisa menambahkan beberapa support lain seperti tag <title>, html5, post-thumbnail jika diperlukan.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 |
<?php /** * * Theme WordPress by Tebar System Development */ function tbr_theme_wp_setup() { add_theme_support('automatic-feed-links'); add_theme_support('html5', array( 'search-form', 'comment-form', 'comment-list', 'gallery', 'caption' )); add_theme_support('title-tag'); add_theme_support('post-thumbnails'); set_post_thumbnail_size(360, 260, array('center', 'center')); add_image_size('single-thumbnail', 710, 513, true); register_nav_menu( 'primary', __('Primary Menu', 'landing-page') ); } add_action('after_setup_theme', 'tbr_theme_wp_setup'); function tebar_scripts() { wp_enqueue_style( 'tebar-bootstrap', get_template_directory_uri() .'/css/bootstrap.min.css' ); wp_enqueue_style( 'tebar-fontawesome', get_template_directory_uri() .'/font-awesome/css/font-awesome.min.css' ); wp_enqueue_style( 'tebar-freelancer', get_template_directory_uri() .'/css/freelancer.css' ); wp_enqueue_style('tebar-style', get_stylesheet_uri()); wp_enqueue_script( 'jquery-cdn', get_template_directory_uri() . '/js/jquery.js', array(), '', true ); wp_enqueue_script( 'bootstrap-js', get_template_directory_uri() . '/js/bootstrap.min.js', array(), '', true ); wp_enqueue_script( 'jquery-easing', '//cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.3/jquery.easing.min.js', array(), '', true ); wp_enqueue_script( 'classie', get_template_directory_uri() . '/js/classie.js', array(), '', true ); wp_enqueue_script( 'cbpAnimatedHeader', get_template_directory_uri() . '/js/cbpAnimatedHeader.js', array(), '', true ); wp_enqueue_script( 'jqBootstrapValidation', get_template_directory_uri() . '/js/jqBootstrapValidation.js', array(), '', true ); wp_enqueue_script( 'contact_me', get_template_directory_uri() . '/js/contact_me.js', array(), '', true ); wp_enqueue_script( 'freelancer', get_template_directory_uri() . '/js/freelancer.js', array(), '', true ); } add_action('wp_enqueue_scripts', 'tebar_scripts'); /** * Custom Menus */ function my_menus() { $arg = array( 'theme_location' => 'primary', 'container_class' => 'collapse navbar-collapse', 'container_id' => 'bs-example-navbar-collapse-1', 'menu_class' => 'nav navbar-nav navbar-right', 'fallback_cb' => false, ); wp_nav_menu($arg); } function footer_widget_init() { register_sidebar( array( 'name' => 'Footer Widget', 'id' => 'footer-widget', 'before_widget' => '<div class="footer-col col-md-4">', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>', ) ); } add_action('widgets_init', 'footer_widget_init'); if (isset($_POST['email']) && $_POST['email'] != '') { $to = 'myemail@onphpid.com'; $name = $_POST['name']; $from = $_POST['email']; $phone = $_POST['phone']; $message = $_POST['message']; $headers[] = 'From: '.$name.' <'.$from.'>'; $subject = 'contact'; wp_mail( $to, $subject, $message, $headers ); exit; } |
Kemudian buka index.php dan ubah script dari tag <!DOCTYPE html> hingga </head> dengan script berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo('charset'); ?>"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="profile" href="http://gmpg.org/xfn/11"> <link rel="pingback" href="<?php bloginfo('pingback_url'); ?>"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <?php wp_head(); ?> </head> |
Kemudian pada tag <nav class=”navbar navbar-default navbar-fixed-top”> hingga </nav> di ubah dengan script berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!-- Navigation --> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header page-scroll"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#page-top"><?php bloginfo('name');?></a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <?php my_menus();?> <!-- /.navbar-collapse --> </div> <!-- /.container-fluid --> </nav> |
Kemudian pada bagian <header> hingga </header> kita ubah dengan script berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!-- Header --> <header> <div class="container"> <div class="row"> <div class="col-lg-12"> <img class="img-responsive" src="<?php echo get_template_directory_uri()?>/img/profile.png" alt=""> <div class="intro-text"> <span class="name"><?php bloginfo('name');?></span> <hr class="star-light"> <span class="skills"><?php bloginfo('description');?></span> </div> </div> </div> </div> </header> |
Kemudian pada bagian <section id=”portfolio”> hingga </section> sebelum koment <!– About Section –> kita ganti dengan script berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!-- Portfolio Grid Section --> <section id="portfolio"> <div class="container"> <div class="row"> <div class="col-lg-12 text-center"> <h2>Portfolio</h2> <hr class="star-primary"> </div> </div> <div class="row"> <?php $query = new WP_Query(array('category_name'=>'portfolio')); if ($query->have_posts()) { $a = 1; while ($query->have_posts()) { $query->the_post(); ?> <div class="col-sm-4 portfolio-item"> <a href="#portfolioModal<?php echo $a;?>" class="portfolio-link" data-toggle="modal"> <div class="caption"> <div class="caption-content"> <i class="fa fa-search-plus fa-3x"></i> </div> </div> <?php if (has_post_thumbnail()) { the_post_thumbnail(); } else { ?> <img src="<?php echo get_template_directory_uri();?>img/portfolio/cabin.png" class="img-responsive" alt=""> <?php } ?> </a> </div> <?php $a++; } wp_reset_postdata(); } ?> </div> </div> </section> |
Kemudian pada <section class=”success” id=”about”> hingga </section> kita ubah menjadi seperti berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!-- About Section --> <section class="success" id="about"> <div class="container"> <div class="row"> <div class="col-lg-12 text-center"> <h2>About</h2> <hr class="star-light"> </div> </div> <div class="row"> <?php $the_query = new WP_Query( array( 'pagename'=>'about', 'posts_per_page' => 1 ) ); if ($the_query->have_posts()) { while ($the_query->have_posts()) { $the_query->the_post(); ?> <?php the_content();?> <?php } wp_reset_postdata(); } ?> </div> </div> </section> |
Kemudian cari <form name=”sentMessage” id=”contactForm” novalidate> dan ubah jadi
|
1 2 |
<form name="sentMessage" id="contactForm" action="<?php echo esc_url(home_url());?>" novalidate> |
pada file contact_me.js di landing-page/js/contact_me.js cari code :
|
1 |
url: "././mail/contact_me.php", |
dan ganti
|
1 |
url: $('#contactForm').attr('action'), |
Kemudian dari <!– Footer –> hingga </footer> kita ganti dengan kode berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!-- Footer --> <footer class="text-center"> <div class="footer-above"> <div class="container"> <?php if (is_active_sidebar('footer-widget')) {?> <div class="row"> <?php dynamic_sidebar('footer-widget');?> </div> <?php } ?> </div> </div> <div class="footer-below"> <div class="container"> <div class="row"> <div class="col-lg-12"> Copyright © <?php bloginfo('name');?> 2014 </div> </div> </div> </div> </footer> |
Kemudian dari <!– Portfolio Modals –> hinggga </div> sebelum <!– jQuery –>. kita ganti dengan kode berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<!-- Portfolio Modals --> <?php $query = new WP_Query(array('category_name'=>'portfolio')); if ($query->have_posts()) { $n = 1; while ($query->have_posts()) { $query->the_post(); ?> <div class="portfolio-modal modal fade" id="portfolioModal<?php echo $n;?>" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-content"> <div class="close-modal" data-dismiss="modal"> <div class="lr"> <div class="rl"> </div> </div> </div> <div class="container"> <div class="row"> <div class="col-lg-8 col-lg-offset-2"> <div class="modal-body"> <h2><?php the_title();?></h2> <hr class="star-primary"> <?php if (has_post_thumbnail()) { the_post_thumbnail('single-thumbnail'); } else { ?> <img src="<?php echo get_template_directory_uri();?>/img/portfolio/cabin.png" class="img-responsive img-centered" alt=""> <?php } ?> <?php the_content();?> <ul class="list-inline item-details"> <li>Date Publish : <strong><?php the_date();?> </strong> </li> </ul> <button type="button" class="btn btn-default" data-dismiss="modal"><i class="fa fa-times"></i> Close</button> </div> </div> </div> </div> </div> </div> <?php $n++; } wp_reset_postdata(); } ?> |
dan terakhir dari <!– jQuery –> hingga </html> kita ganti dengan kode berikut.
|
1 2 3 |
<?php wp_footer();?> </body> </html> |
Kurang lebih begitulah cara membuat landing page di wordpress kali dengan menggunakan bootstrap kali ini. jika kalian bingung dengan potongan-potongan template bootstrap kalian bisa lihat kode fullnya di sini.
dan kita akan mulai mengisi landing page kita dengan Teks an gambar-gambar.
Menggunakan Landing Page WordPress
Untuk menggunakan Template wordpress yang baru saja kita buat, kita setidaknya memerlukan 1 kategori, 1 page atau halaman, 1 menu wordpress dan beberapa widget.
Pertama buatlah sebuah kategori pada menu Posts > Categories dan buatlah sebuah kategori bernama “Portfolio” dan slug-nya “portfolio”. kategori ini akan kita gunakan untuk membuat list portfolio pada landing page sekaligus popup yang muncul ketika kita klik salah satu item portfolio kita.
Kemudian buat halaman dengan klik Pages > Add New, buat halaman bernama “About”. nah ini bertujuan untuk mengisi pada bagian About pada landing page. Sebelum di simpan masukan kode html berikut pada text editor, ganti mode “Visual” dengan mode “Text” lalu paste-kan kode berikut :
|
1 2 3 4 5 6 7 8 9 |
<div class="col-lg-4 col-lg-offset-2"> Freelancer is a free bootstrap theme created by Start Bootstrap. The download includes the complete source files including HTML, CSS, and JavaScript as well as optional LESS stylesheets for easy customization. </div> <div class="col-lg-4"> Whether you're a student looking to showcase your work, a professional looking to attract clients, or a graphic artist looking to share your projects, this template is the perfect starting point! </div> <div class="col-lg-8 col-lg-offset-2 text-center"><a class="btn btn-lg btn-outline" href="#"> <i class="fa fa-download"></i> Download Theme </a></div> |
kita beralih ke menus , Appearance > Menus , pilih create a new menus dan berinama “landing” dan buatlah menu dari Custom links seperti gambar berikut.
dan kita akan membuat empat menu dengan urutan seperti berikut
- URL : #page-top
Link Text : Page Top - URL : #portfolio
Link Text : Portfolio - URL : #about
Link Text : About - URL : #contatct
Link Text : Contact
Setalah ke empat menu ditambahkan ke kotak sebelah kanan, kili Srceen Options dan check / centang CSS Classes. disini kita bisa menambahkan class custom pada list menu kita.
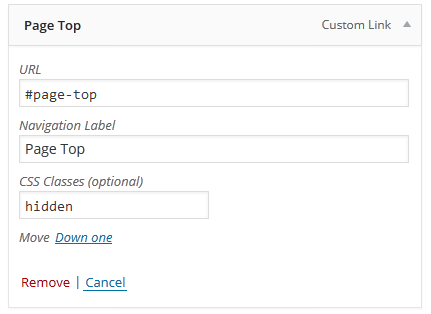
klik “custom link” pada kotak sebelah kanan sehingga menu akan tampak seperti gambar berikut.
pada menu Page Top kita tambahkan CSS Classes “hidden” dan pada menu yang lain kita tambhakan CSS Classes “page-scroll”. sebelum disimpan centang terlebih dulu “Primary Menu”.
dan selanjutnya kita masuk ketahap akhir yakni menambahkan widget, silakan menuju Appearance > Widgets, di sana banyak sekali widget yang bisa kalian gunakan tapi untuk tutorial wordpress kali ini kita hanya akan menggunakan “widget text” saja.
Untuk menggunakan widget ini cukup mudah, kita klik dan drag ke area widget disebelah kanan maka widget akan terpasang. pada landing page ini kita menggunakan 3 widget text yang secara berurutan dari atas location, around the web dan about freelancer.
Pada widget text teratas masukkan kode html berikut. Dan beri nama Location.
|
1 |
<p>3481 Melrose Place<br>Beverly Hills, CA 90210</p> |
pada widget berikutnya. beri nama Around the Web
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<ul class="list-inline"> <li> <a href="#" class="btn-social btn-outline"><i class="fa fa-fw fa-facebook"></i></a> </li> <li> <a href="#" class="btn-social btn-outline"><i class="fa fa-fw fa-google-plus"></i></a> </li> <li> <a href="#" class="btn-social btn-outline"><i class="fa fa-fw fa-twitter"></i></a> </li> <li> <a href="#" class="btn-social btn-outline"><i class="fa fa-fw fa-linkedin"></i></a> </li> <li> <a href="#" class="btn-social btn-outline"><i class="fa fa-fw fa-dribbble"></i></a> </li> </ul> |
dan pada widget text terakhir. dan beri nama About Freelancer.
|
1 |
<p>Freelance is a free to use, open source Bootstrap theme created by <a href="http://startbootstrap.com">Start Bootstrap</a>.</p> |
demikitan tutorial wordpress tentang membuat landing page di wordpress dengan menggunakan bootstrap dan jangan lupa untuk Like Fans Page onphpid untuk mendapatkan tutorial wordpress atau tutorial php terbaru. Terima kasih dan selamat belajar.