Banyak sekali temen-temen pengguna website berbasis wordpress mengeluhkan websitenya lambat, lola dan lemot padahal isinya belum banyak. Berikut akan saya bagikan tips agar loadspeed website kalian menjadi lebih cepat.
Tool Untuk Cek Kecepatan Website
GTMETRIX
Pertama check terlebih dahulu kecepatan load website kalian dengan menggunakan gtmetrix, gtmetrix adalah salah satu situ yang menyediakan layanan untuk mengecek seberapa cepet website kita. Hasilnya berupa Grade A-F, A bagus, F buruk.

Tidak hanya itu, gtmetrix juga memberikan solusi-solusi bagian mana saja yang bisa kalian perbaiki untuk meningkatkan loadspeed.
TESTMYSITE
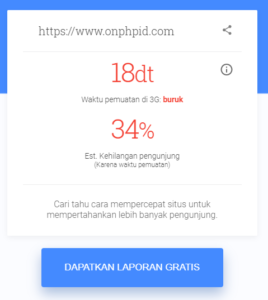
Selain Gtmetrix saya biasanya menggunakan testmysite by google, kurang lebih seperti gtmetrix, tapi di google testmysite memberikan informasi tambahan yaitu hasil test loadspeed dari jaringan 3G/H (jaringan mobile) dan ini cukup membantu jika target website kalian adalah pengguna smartphone.
Hasil yang disajikan adalah waktu sekian detik dan kategori Bagus – Buruk. Karena mirip gtmetrix, testmysite juga menyediakan tips untuk meningkatkan loadspeed.

Tips Meningkatkan Kecepatan WordPress
1. Gunakan Resolusi dan Ukuran Gambar Yang Tepat
Gunakan gambar dengan ukuran pixel yang tepat, maksudnya adalah ketika kalian menggunakan gambar 1000×1000 pada area (div) yang tidak sesuia misalnya ukuran area div 300×500 atau ukuran yang lebih besar dari ukuran gambar itu sendiri. Kalo sudah seperti itu biasanya css ‘width:100%’ akan digunakan agar ukuran gambar pas di area div, nah inilah yang salah, selain memaksa gambar yang besar jadi kecil atau kecil jadi besar(biasanya pecah), sehingga butuh waktu untuk memproses, size file gambar yang diloadpun tidak berubah.
disini kalian bisa gunakan add_image_size(), dan pasang di file functions.php, lalu gunakan plugin regenerate thumbnail agar size baru digenerate.
2. Compress Gambar Sebelum Diupload
Biasanya saya melakukan compressing gambar terlebih dahulu sebelum diupload. Tools yang saya gunakan adalah tinypng.org atau wpsmush, tapi saya lebih sering pakai tinypng, bagus ajasih.
3. KurangiJumlah Gambar
Jangan gunakan banyak gambar karena sudah jelas bikin lemot. Anggap saja 1 file gambar 50kb, kalo ada 10 atau 20 gambar sudah 500Kb.
4. Gunakan Image Lazy load
Jika memang terpaksa menggunakan banyak gambar karena kebetulan websitenya adalah website portfolio atau gallery, saya sarankan menggunakan Lazy Load, dimana lazyload akan meload gambar setelah discroll, untuk pluginnya biasanya saya langsung pakai blazy.js. https://github.com/dinbror/blazy tanpa plugin biar tidak berat.
cara pakainya, pasang code ini di file functions.php otomatis lazyload sudah terpasang.
|
1 2 3 4 5 6 |
function __lazy_load() { echo '<script src="'. get_theme_file_uri('assets/js/blazy.min.js') .'"></script>'; echo '<script>new Blazy({ selector: "img"});</script>'; } add_action('wp_footer', '__lazy_load'); |
5. Kurangi Efek animasi yang tidak perlu.
jangan gunakan efek-efek yang tidak perlu, animasi jam, animasi hujan dan lain lain jika memang tidak dibutuhkan buang….
Simple dan clean itu lebih bagus, enak dilihat, enak dibaca dan lebih cepat loadnya.
6. Batasi Jumlah Posting dan Comment Yang Diload
Membatasi prosesing data itu penting, selain mengurangi beban server, juga membuat pengunjung lebih kepoo. Karena pingin tau banyak tentang website kalian (dan bagus buat SEO).
Tampilkan 7-10 posting dihalaman home, 10-20 komentar perposting, kurangi atau buang juga widget-widget unfaedah.
7. Hapus Plugin Yang Tidak Perlu
Plugins memang sangat membantu kita dalam menambahkan fitur yang belum ada di tema wordpress yang kita pakai, tapi jika terlalu banyak plugins ya jadi beban. Apalagi plugin yang di install punya fungsional yang sama misalkan plugin yoast dan All in One Seo atau yang lain.
Bukannya saling mendukung ujung-ujungnya malah konflik dan berakhir lemot.
8. Hapus Tema Yang Tidak Terpakai
Jika kalian punya daftar tema yang banyak, sebaiknya hapus semua sisakan satu atau dua tema saja disana (saran, sisakan 1 tema bawaan WP).
Memang tidak secara langsung, tapi banyak space yang digunakan oleh data akan mempengaruhi kinerja hosting. jadi sebaiknya buang…
9. Bersihkan Database
Salah satu teknologi dari WP adalah WP Post Revisions dimana setiap kita memperbaiki posting kita tidak benar-benar mengubahnya tapi membuat baru, sedangkan yang lama akan berubah statusnya menjadi revisions. Keuntungannya adalah kita bisa mengembalikan postingan sebelumnya jika terjadi sesuatu hal. Listrik mati misalnya.
Tapi dengan teknologi itu lama kelamaan bakal menjadi beban database dan server sehingga perlu kita clean agar space tetap lega dan kinerja server tetep optimal.
Saya biasanya pakai wp-optimize.
10. Gunakan Caching
Caching adalah salah satu metode untuk memotong jalan. Biar lebih mudah, alur tanpa cache / normalnya adalah
Visitor > url website > proses > server > proses > view website > visitor
Dan ketika dicaching
Visitor > url website > caching > view website > visitor
Saya biasanya pakai W3TC untuk membuat caching, minify dan lain-lain.
11. Gunakan CloudFlare
CloudFlare adalah sebuah layanan CDN (Content Delivery Network) yang menyedia filter antara domain dan server/hosting kita. Salah satu kelebihan dari CF adalah CF mampu membuat visitor merasakan load website kita menjadi lebih cepat. Hal ini terjadi karena CF secara tidak langsung membuat cache website kita dan dikirim ke visitor.
Layanan lain dari CF adalah DNS, Anti DDoS, Free SSL dan sebagainya.
12. Load Gambar Dengan CSS Sprites
Jika kalian punya icon atau logo partner yang jumlahnya banyak. Sebaiknya dijadikan satu file lalu dipisakan berdasarkan class css. Sehingga gambar tampak terpisah. Css spirte bisa kalian pelajari disini.
13. Gunakan CDN JS, Css dan Fonts Jika Ada
Biasanya kita selalu meletakkan CSS, JS dan file Font itu di Hosting / Server kita, coba beralih ke CDN ( Conten Deliver Network ). Biasanya sudah tersedia banyak di situ cdnjs.com, Walaupun tidak semua setidaknya sudah membantu.
14. Pindah ke Hosting/Server Yang Support Litespeed
Spesifikasi Hosting dan Server sangatlah penting, karena server dengan core CPU 1, dengan core CPU 2 itu beda, RAM 1 GB dan RAM 3 GB kecepatanya beda. HDD dan SSD juga berbeda.. biasa apache dan Litespeed jelas berbeda.
Litespeed adalah ada teknologi server sama seperti apache yang memiliki loadspeed 6x lebih cepat dari apache. Prosesing PHP 50% lebih cepat dari Apache..
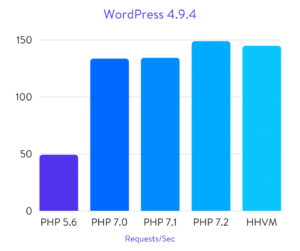
15. Upgrade ke PHP 7.
Coba check versi PHP kalian dihosting atau VPS kalian, kalian pakai php versi berapa. Jika masih dibawah 7, sebaiknya diupgrade. peningkatan Performance PHP7 sangat signifikan dari PHP versi sebelumnya.