
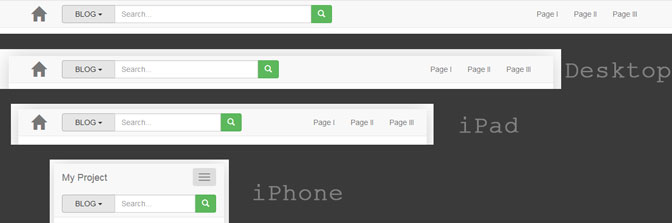
Membuat menu wordpress dengan bootstrap, pada tutorial wordpress yang lalu kita sudah pernah membahas cara membuat menu pada wordpress, baik untuk theme yang sudah ada fitur menus atau belum ada. Pada tutorial kali ini kita juga akan membuat menu pada wordpress namun dengan menggunakan bootstrap. kenapa bootstrap ? karena dalam komponennya bootstrap memiliki menu atau navbar (navigasi bar) yang akan kita pakai untuk theme wordpress kita, emang bisa? tentu aja.
Pertama buatlah sebuah file bernama “bootstrap-walker.php” letakan sejajar atau satu tempat dengan functions.php pada theme wordpress yang kalian gunakan. kemudian copy dan paste kode dari sini.
Baca juga tutorial sebelumnya tentang cara membuat menu pada wordpress.
Kemudian buka functions.php dan tambahkan kode berikut :
|
1 |
require get_template_directory() . '/bootstrap-walker.php'; |
oke jika sudah gunakan kode navbar bootstrap berikut yang sudah dikostumisasi dengan walker_nav_menu dari wordpress.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<nav class="navbar navbar-default navbar-custom navbar-fixed-top"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header page-scroll"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="<?php echo esc_url(home_url()); ?>"> <h1 class="title-site"><?php bloginfo('name');?></h1> </a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <form class="navbar-form navbar-left" role="search" action="<?php echo esc_url(home_url());?>"> <div class="form-group form-search"> <label for="" id="search-button"><em class="glyphicon glyphicon-search"></em></label> <input type="text" name="s" id="form-search" class="form-control" placeholder="Search"> </div> </form> <?php /** * menu ini akan bekerja bila file bootstrap-walker.php sudah di pasang * di functions.php */ wp_nav_menu( array( 'menu' => 'primary_menu', 'theme_location' => 'primary_menu', 'depth' => 2, 'container' => 'div', 'container_class' => 'collapse navbar-collapse', 'container_id' => 'bs-example-navbar-collapse-1', 'menu_class' => 'nav navbar-nav', 'fallback_cb' => 'wp_bootstrap_navwalker::fallback', 'walker' => new wp_bootstrap_navwalker() ) ); ?> </div> <!-- /.navbar-collapse --> </div> <!-- /.container --> </nav> |
Pastikan array theme_location pada menu wordpress tersebut bervalue sama dengan menu yang kita daftarkan pada functions.php, check pada bagian register_nav_menus().
Kemudian pada walker dan fallback_cb kita gunakan class walker yang sudah kita buat tadi.
Nah mudah bukan membuat menu wordpress dengan bootstrap , dengan navbar bootstrap yang telah terpasang di WordPress kita jadi tidak perlu repot-repot membuat navigasi bar lagi dan ikuti terus tutorial wordpress dari onphpid.com dan jangan lupa LIKE FP ONPHPID untuk mendapatkan informasti tutorial PHP lainnya. Jika ada permasalahan bisa langsung tinggalkan komentar kalian dibawah yaa.
Sumber :
https://codex.wordpress.org/Function_Reference/wp_nav_menu
https://codex.wordpress.org/Class_Reference/Walker