Bootstrap adalah sebuah framework css yang sangat popular (hingga saat artikel ini ditulis) yang secara sengaja dibuat dan dikembangkan oleh para mastah dengan tujuan untuk mempermudah pembuatan desain website. Karena bootstrap adalah Framework maka bootstrap telah dilengkapi berbagai fitur dan kelebihan misalnya adalah responsive design yang artinya ketika menggunakan bootstrap (dengan benar) website yang kita buat memiliki kemampuan menyesuaikan dengan lebar layar monitor, sebagai contoh kalian bisa mengecilkan dengan menggeser-geser sudut window browser kalian, maka desain website ONPHPID akan berubah bentuk. Saat ini bootrtap telah mencapai versi 3.3.7 dan saat ini (saat artikel ini ditulis) Bootstrap tengah mengembangkan Bootstrap Versi yang ke 4 yang rumornya akan lebih mengoptimalkan fitur responsive khususnya pada versi mobile.
Namun ditutorial ini kita belum akan membahas Bootstrap 4 karena kali ini kita akan membahas tentang macam-macam bentuk from yang dapat dibuat dengan bootstrap sebagai salah satu fitur yang ditawarkan framework CSS Bootstrap dan hal inipun akan kaitan dengan bagaimana membuat form login, register dan form-form lain di tutorial selanjutnya.
Macam Macam Form dalam Boostrap
Agar kita bisa membuat form dengan bootsrap maka kita diharuskan mengetahui macam-macam form default yang ada didalam bootsrtap, dan didalam tutorial bootstrap inilah akan kita bahas form-form tersebut. Secara default di dalam bootsrtap terdapat tiga macam model form yang dapat langsung kita gunakan diantaranya :
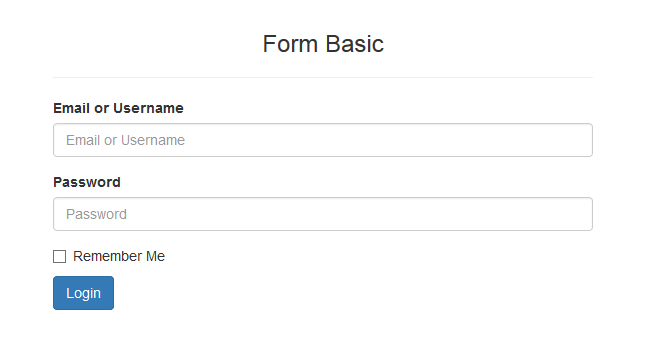
- Basic Form
Basic Form atau Form Dasar. untuk lebih jelasnya bisa kalian lihat pada gambar berikut.

membuat basic Form boostrap diatas bisa kita lakuakn dengan kode berikut.
12345678910111213141516<form><div class="form-group"><label for="emailAdress">Email or Username</label><input type="text" class="form-control" id="emailAdress" placeholder="Email or Username"></div><div class="form-group"><label for="exampleInputPassword1">Password</label><input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"></div><div class="checkbox"><label><input type="checkbox" name="remember"> Remember Me</label></div><button type="submit" class="btn btn-primary">Login</button></form>
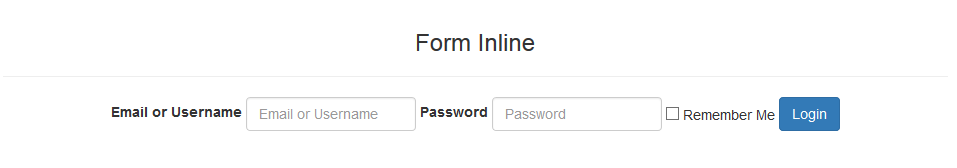
- inline Form
inline Form atau form satu baris adalah form yang dimana label dan kolom input berada dalam satu garis.

membuat inline form bootstrap bisa kita lakukan dengan kode berikut :
12345678910111213141516<form class="form-inline"><div class="form-group"><label for="emailAdress">Email or Username</label><input type="text" class="form-control" id="emailAdress" placeholder="Email or Username"></div><div class="form-group"><label for="exampleInputPassword1">Password</label><input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"></div><div class="checkbox"><label><input type="checkbox" name="remember"> Remember Me</label></div><button type="submit" class="btn btn-primary">Login</button></form>
secara sepintas kode dari basic form dan inline form terlihat mirip namun ada yang perlu DIPERHATIKAN, kalian bisa lihat adanya penambahan attribute class=”inline-form” pada tag form, dengan menambahkan class tersebut secara otomatis akan membuat form basic menjadi inline.
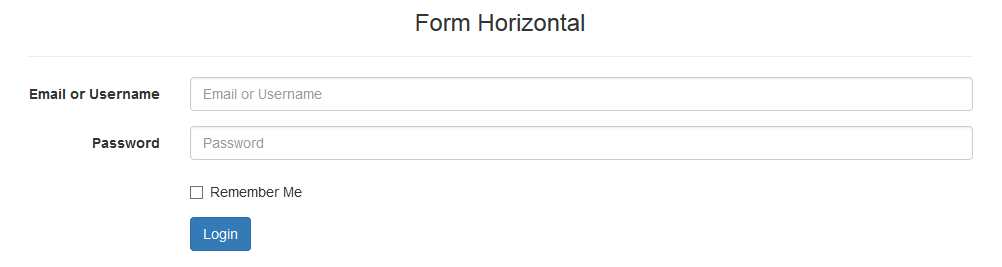
- Horizontal From
horizontal form silahkan lihat pada gambar

untuk membuat horizontal form bootstrap kalian bisa ikuti kode berikut:
12345678910111213141516171819202122232425262728<form class="form-horizontal"><div class="form-group"><label for="emailAdress" class="col-sm-2 control-label">Email or Username</label><div class="col-sm-10"><input type="text" class="form-control" id="emailAdress" placeholder="Email or Username"></div></div><div class="form-group"><label for="exampleInputPassword1" class="col-sm-2 control-label">Password</label><div class="col-sm-10"><input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"></div></div><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><div class="checkbox"><label><input type="checkbox" name="remember"> Remember Me</label></div></div></div><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-primary">Login</button></div></div></form>
Nah pada pembuatan horizontal form bootstrap ini pasti sangat kelihatan sekalian perbedaanya antara form inline dan basic bukan ? ya yang perlu diperhatikan adalah penambahaan attributeclass="horizontal-from"dan penambahan grid, yaitu col-sm-2 untuk label dan col-sm-10 kolom input.
Baik ONPHPID kira sudah cukup untuk pembahasan singkat tentang membuat macam-macam form dengan bootstrap. Dan tutorial berikutnya akan kita lanjutkan dengan tutorial membuat form login dengan bootstrap modal.
akhir kata Jangan Lupa untuk LIKE FANSPAGE ONPHPID dan Subscribe Channel ONPHPID Tutorial yaa :D, bila ada yang kurang jelas silahkan sampaikan melalui kolom komentar dibawah, Selamat belajar dan selamat bereksperimen.