Halo Teman-teman onphpid setelah lama break, onphpid kini kembali dengan menghadirkan berbagai tutorial web yang menarik untuk kalian dan jika kalian ingin menjadi seorang developer theme wordpress maka ini adalah saat yang tepat buat kalian karena onphpid akan menghadirkan tutorial lengkap membuat theme wordpress khusus untuk pemula yang dikemas dalam beberapa sesi dari pengenalan hingga menjadi sebuah theme yang bisa kalian digunakan pada wordpress.
Sebelum kita melangkah ke koding atau bagaimana membuat theme wordpress-nya sebaiknya kita perkenalan terlebih dahulu dengan wordpress berikut list perkenalannya :
- Kenapa WordPress
- Apa Itu Theme WordPress
- Perlengkapan WordPress Developer
- Installasi WordPress di localhost
- Installasi Plugins
- Konfigurasi Fakerpress
- Membuat Theme WordPress Sendiri
KENAPA WORDPRESS
WordPress adalah sebuah platform blogging sepertihalnya blogger.com namun wordpress jauh lebih baik dan menarik. Kenapa ? karena wordpress menyediakan sebuah CMS (Content Management System) yang bisa kita unduh di wordpress.org secara gratis yang nantinya bisa kita kembangkan (salah satunya adalah theme wordpress) dan dapat kita pergunakan untuk berbagai tujuan seperti blogging, portfolio, toko online, company profile atau sesuai keinginan kita dengan persyaratan kita harus memiliki domain dan hosting sendiri.
APA ITU THEME WORDPRESS
Nah apa itu theme wordpress ? apa kegunaannya ? dan kenapa kita belajar membuatnya ?
Mungkin akan muncul banyak jawaban dibenak kalian mengenai pertanyaan diatas tapi secara singkat kita bisa menjawab theme atau tema wordpress adalah bagian depan website. theme atau lebih akrab dengan istilah front-end ini nantinya akan dilihat oleh pengunjung website kita sehingga theme wordpress ini secara tidak langsung juga mempresentasikan apa tujuan dari keberadaan website kita bahkan hingga karakter pemilik websitenya.
Di dalam perkembanganya wordpress telah memiliki ribuan developer di seluruh dunia yang membuat wordpress menjadi popular dan menjadikannya sebagai salah satu sumber penghasilan dengan menjual theme ataupun plugin wordpress atau hanya menjadikannya sebagai sekedar hobi saja.
PERLENGKAPAN WORDPRESS DEVELOPER
Sepertihalnya membangun sebuah rumah, membuat theme WP (wordpress) pun memerlukan perlengkapan atau software pendukung yang akan mempermudah kita dalam membuat theme wordpress.
tools tersebut adalah sebagai berikut :
- XAMPP
XAMPP adalah aplikasi yang akan kita gunakan untuk membuat server lokal atau localhost sehingga kita bisa melakukan develop theme wordpress secara offline - Browser
Browser adalah aplikasi untuk membuka halaman website. kalian bisa menggunakan mozila, chrome atau apapun favorite kalian. - Text Editor
Text Editor adalah aplikasi yang akan kita gunakan untuk koding. kalian bisa menggunakan notepad++, sublime text, netbean atau apapun favorite kalian - CMS WordPress
CMS wordpress bisa kalian unduh di wordpress.org. - Dummy Post Generator
Dummy Post Generator adalah plugin yang akan kita gunakan untuk membuat content, category, tag dan lain-lain secara otomatis sehingga kita bisa lebih fokus dalam melakukan developing theme wordpress. Plugin bisa kalian search di menu Plugins wordpress. di sini onphpid rekomendasikan untuk menggunakan Fakerpress.
- Regenerate Thumbnails
Regenerate Thumbnails adalah aplikasi yang digunakan untuk menyesuaikan ukuran image yang sudah diupload dengan ukuran yang diset theme sekarang.
INSTALLASI WORDPRESS DI LOCALHOST
Baiklah setelah kita sudah memiliki tool-tool di atas (khusus Plugins bisa di Install via WP) maka selanjutnya kita akan meng-install wordpress di localhost agar kita bisa melakukan developing theme wordpress tanpa harus online. Mulai dari sini kalian sangat diharapkan mengikuti atau menyamakan dengan contoh baik step atau code agar tidak terjadi kebingungan.
Untuk melakukan installasi wordpress di localhost kalian bisa baca di cara install wordpress di localhost.
INSTALLASI PLUGINS
Sebagai Step Berikutnya kita akan melakukan installasi Plugin yang mana plugin ini akan membantu kita dalam proses developing theme.
Buka menu Plugins > Add New.
Di sini kita diberikan pilihan untuk installasi plugin yaitu dengan menggunakan menu Search yang artinya kita memerlukan koneksi karena kita akan mendownload Plugin tersebut langsung dari wordpress plugins directory atau menggunakan menu Upload Plugin (pojok kiri atas) jika kita sudah memiliki file zip dari plugin yang kita butuhkan.
Install Fakerpress (by Gustavo Bordoni) dengan ketikan Fakerpress di menu search. jika sudah ketemu klik install tunggu beberapa saat setelah muncul menu “Activate Plugin” lakukan klik untuk mengaktifkan plugin Fakerpress.
lakukan hal yang sama pada Regenerate Thumbnails (By Alex Mills (Viper007Bond) ).
KONFIGURASI FAKERPRESS
Selanjutnya kita akan men-generate post/artikel dengan menggunakan Fakerpress.
Buka Fakerpress > Posts.
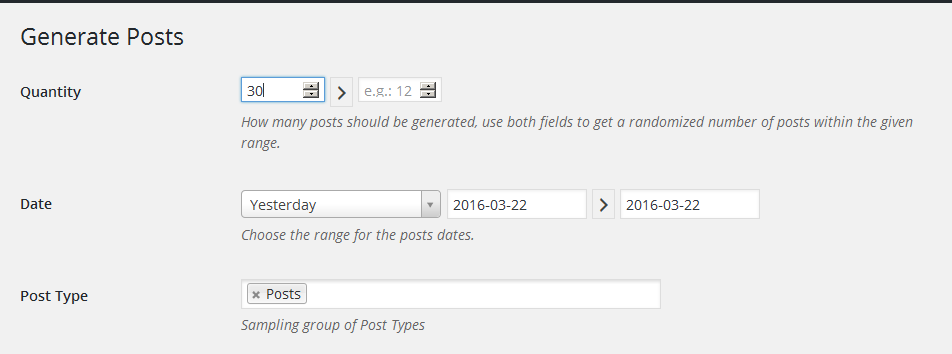
Pada Quantity isi kolom depan dengan 30 ( atau sesuai keinginan ), sementara kolom belakang biarkan kosong, seperti gambar berikut.
Scroll kebawah lalu klik tombol generate dan tunggu beberapa saat. jika loading sudah selesai kita akan check di menu Posts > All Posts jika kita berhasil men-generate post maka dimenu tersebut akan tampak banyak post yang sudah dibuat. namun jika belum kalian bisa mengulangi dengan mengurangi jumlah post yang digenerate, misal 10.
Fatal error: Maximum execution time of 30 seconds exceeded in “C:\xampp\htdocs\theme-wp\wp-includes\class-wp-http-curl.php on line 324”
silahkan baca : Meningkatkan batas limit WordPress
MEMBUAT THEME WORDPRESS SENDIRI
Oke semua persiapan dari tools, installasi dan konfigurasi sudah oke maka kita akan memulai membuat theme wordpress.
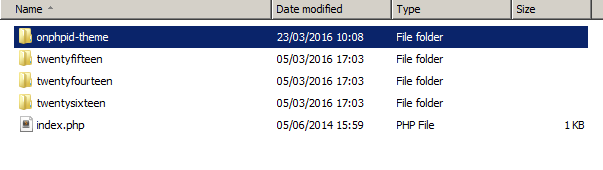
Dalam membuat theme wordpress yang kita perlukan adalah membuat sebuah folder di dalam theme-wp/wp-content/themes/ dan di dalam folder tersebut minimal terdapat 2 (dua) file yaitu index.php dan style.css.
Pertama : Buatlah sebuah folder dengan nama “onphpid-theme” di theme-wp/wp-content/themes/.
Kedua : Buatlah sebuah file php dengan nama “index.php” di dalam folder “onphpid-theme” dan biarkan kosong.
ketiga : Buatlah file css dengan nama “style.css” di dalam folder “onphpid-theme” lalu isi file style.css dengan code berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/* Theme Name: Onphpid Themes Theme URI: http://www.onphpid.com/ Author: onphpid atau tulis namamu Author URI: http://www.onphpid.com/ Description: Belajar Membuat Theme WordPress untuk pemula Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: onphpid-theme Tags: */ |
Lalu Simpan.
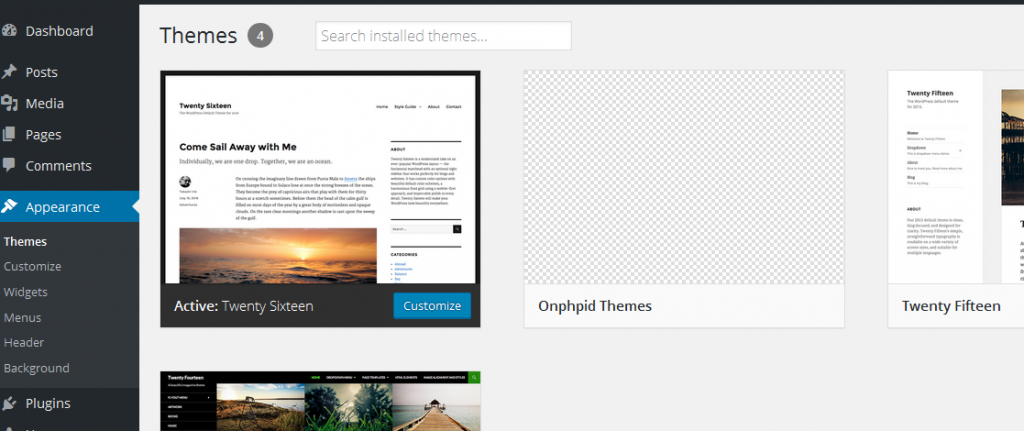
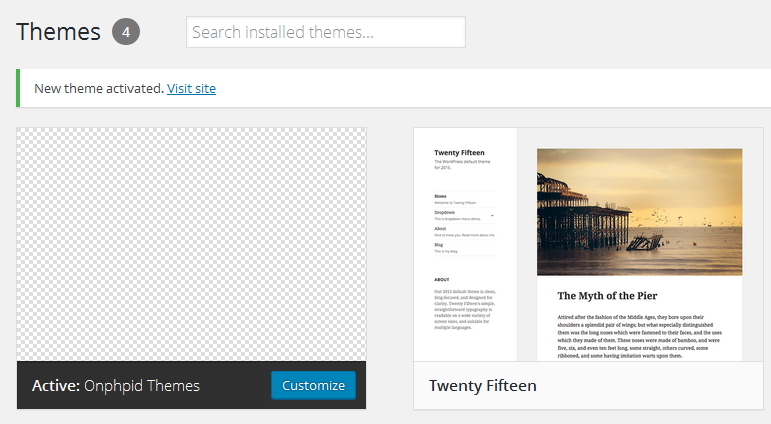
keempat : Buka menu Appearance > Themes. pastikan terdapat theme yang bernama Onphpid Themes di list theme seperti gambar berikut :
Kelima : aktifkan Onphpid Themes dengan klik tombol Active dan setelah aktif akan tampak seperti ini.
Sampai disini theme yang baru saja kita buat sudah berhasil kita aktifkan, Namun jangan bingung ketika kalian klik visit atau buka halaman web, web masih blank atau kosong putih bersih karena memang di file index belum ada apa apanya alias kosong.
Agar halaman website kita tidak blank isilah file index.php dengan code berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo('charset'); ?>"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="profile" href="http://gmpg.org/xfn/11"> <link rel="pingback" href="<?php bloginfo('pingback_url'); ?>"> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <?php bloginfo('name');?> <?php wp_footer(); ?> </body> </html> |
Dengan kode diatas maka halaman depan website kita menampilkan “Theme WP”.
Sebelum Kita akhiri sesi perkenalan bagian pertama pembuatan theme wordpress ini onphpid akan sedikit menjelaskan code-code yang ada di index.php dari language_attributes() hingga wp_footer(). Kode tersebut di kenal sebagai fungsi bawaan wordpress yang dibuat untuk mempermudah pengembangan wordpress dalam hal ini theme wp.
language_attributes() adalah fungsi yang output berupa lang=”…” jika wordpress kita set dalam bahasa inggris maka lang akan bernilai en-US (lang=”en-US”) jika kita set dalam bahasa indonesia lang akan bernila id-ID (lang=”id-ID”).
Untuk lebih jelas kalian bisa gunakan CTRL+U pada halaman http://localhost/theme-wp atau visit https://codex.wordpress.org/Function_Reference/language_attributes.
bloginfo('charset') fungsi yang outputnya berupa endcode untuk halaman atau feed yang biasanya UTF-8.
bloginfo('pingback_url') yang outpunya berupa url menuju file xmlrpc.php.
bloginfo('name') outputnya adalah nama website.
untuk fungsi bloginfo() bisa kalian pelajari di https://developer.wordpress.org/reference/functions/bloginfo/
body_class() adalah fungsi yang bertugas men-generate attribute class (pada tag <body> ). atau check https://codex.wordpress.org/Function_Reference/body_class
wp_head() adalah fungsi yang bertugas men-generate tag seperti title, link, style atau script dan harus diletakka sebelum tag </head>
wp_footer() hampir sama dengan wp_head() namun wp_footer() diletakkan sebelum </body>
wp_head() dan wp_footer() wajib dipasang agar theme kita compatible dengan wordpress.
Demikian Sesi Pertama kita dalam tutorial membuat theme wordpress untuk pemula apabila ada pertanyaan silahkan sampaikan melalui kolom komentar dan pada sesi kedua kita akan belajar tentang Pengenalan Struktur Direktori dan File-file WordPress.